CSS
Definition
CSS ist die Abkürzung für Cascading Style Sheets.
Das ist eine Stylesheet-Programmiersprache.
Diese wird benutzt, um Grafiken auf dem Monitor anzuzeigen.
CSS wurde von Håkon Wium Lie und Bert Bos im Jahr
1996 publiziert. Es gab auch noch andere Sprachen, die
auch schon mit Stylesheet programmiert wurden,
aber CSS sollte alle diese Sprachen kombinieren.

Wer benutzt diese Sprache?
Mit CSS können Webentwickler die Formatierung von Elementen auf einer Webseite unabhängig von ihrem Inhalt definieren. Dadurch lässt sich der Inhalt einer Webseite leichter verwalten und aktualisieren.1
CSS ist eine oft benutzte Sprache, da über 1.75 Mio Menschen mit CSS häufig programmieren .
Voraussetzungen für die Programmierung
Für die Nutzung von CSS ist lediglich ein internetfähiges Gerät wie ein Computer, Tablet oder Smartphone erforderlich. Zur Erstellung und Bearbeitung von CSS-Stylesheets können verschiedene CSS-Editoren verwendet werden, die für unterschiedliche Betriebssysteme wie Windows, macOS und Linux verfügbar sind.

Beispiele für kostenlose CSS-Editoren sind Stylizer (Windows), Xyle Scope (Mac) und CSSED (plattformübergreifend)4.
Darüber hinaus bieten viele Texteditor-Programme wie Visual Studio Code, Sublime Text oder Atom integrierte Unterstützung für CSS-Entwicklung3.
Für die Anzeige und Überprüfung von CSS-Stylesheets werden moderne Webbrowser wie Chrome, Firefox oder Safari benötigt.
In folgendem Video findest Du einen Einstieg in einen der berühmtesten Editoren – Visual Studio Code:
Verwendung
Syntax
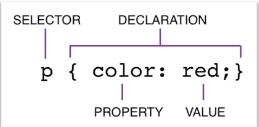
Die Syntax von CSS besteht aus Selektoren und Deklarationsblöcken:
– Selektor: Bestimmt das HTML-Element, das gestaltet werden soll.
– Deklarationsblock: Enthält eine oder mehrere Deklarationen, die durch Semikolons getrennt sind. Deklaration: Besteht aus einer Eigenschaft und einem Wert, getrennt durch einen Doppelpunkt.

Semantik
Die Semantik bezieht sich auf die Bedeutung der verwendeten Befehle. In CSS gibt jede Eigenschaft an, welcher Aspekt des Elements gestaltet wird, und jeder Wert definiert, wie es gestaltet wird.
Wichtige Befehle
- color: Definiert die Textfarbe.
- font-size: Legt die Textgröße fest.
- background-color: Bestimmt die Hintergrundfarbe eines Elements.
- margin: Setzt den Außenabstand eines Elements.
- padding: Setzt den Innenabstand eines Elements.
Beispiele
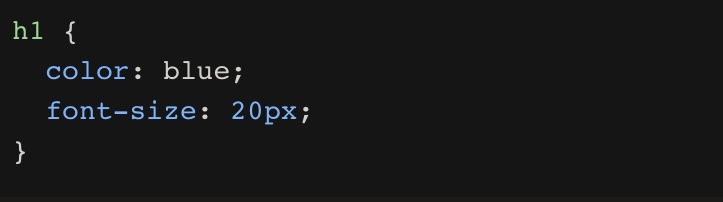
Hier ist ein einfaches Beispiel, das zeigt, wie man CSS verwendet, um die Farbe und Größe eines <h1>-Tags zu ändern:

Dieser CSS-Code würde alle <h1>-Elemente auf einer Webseite blau und 20 Pixel groß machen.
Falls Du es jetzt kaum noch abwarten kannst in CSS einzusteigen, findest Du eine verständliche Anleitung in diesem Kurs:
Quellen
https://t3n.de/news/10-kostenfreie-css-editoren-361956/
https://www.ionos.de/digitalguide/websites/web-entwicklung/welche-programmiersprache-lernen/
https://de.wikipedia.org/wiki/Cascading_Style_Sheets