CSS
Was ist CSS?
CSS ist eine Programmiersprache, die zur Gestaltung von Webseiten verwendet wird. Dabei steht die Abkürzung (CSS) für Cascading Style Sheets. Mit Hilfe von CSS kann man das Layout, die Farben, die Schriftarten und alles andere, was Design angeht, ändern. Generell dient es zur Gestaltung von Webseiten.

Wer nutzt CSS?
CSS wird von Webentwicklern und Designern genutzt, um gut designte Webseiten zu erstellen. Jeder, der eine Webseite optisch verschönern möchte, braucht CSS. Dabei wird in der Regel ein Programm namens „Visual Studio Code“ benutzt, in welchem man mehrere Dateien anlegen kann, um beispielsweise eine Website aufzubauen. Es ist das meist benutzte Programm, da es viele Plugins und Erweiterungen zu bieten hat.

Voraussetzungen für CSS
Für CSS sollte man grundlegende Kenntnisse mit HTML haben, denn ohne HTML kommt nicht mal die Grundstruktur der Website zustande. Außerdem steht CSS häufig in Kombination mit Javascript sowie auch HTML. Diese drei Bausteine ergeben gemeinsam eine Website mit vielen Funktionen und gutem Design.
Wofür wird CSS verwendet?
CSS wird für Designanpassungen benutzt. Z.B.:
- Farb- und Hintergrundgestaltung
- Anpassung von Schriftarten und Textstilen
- Animationen und Übergangseffekte
- Optimierung der Darstellung für verschiedene Endgeräte (Handy, iPad, PC, etc.)
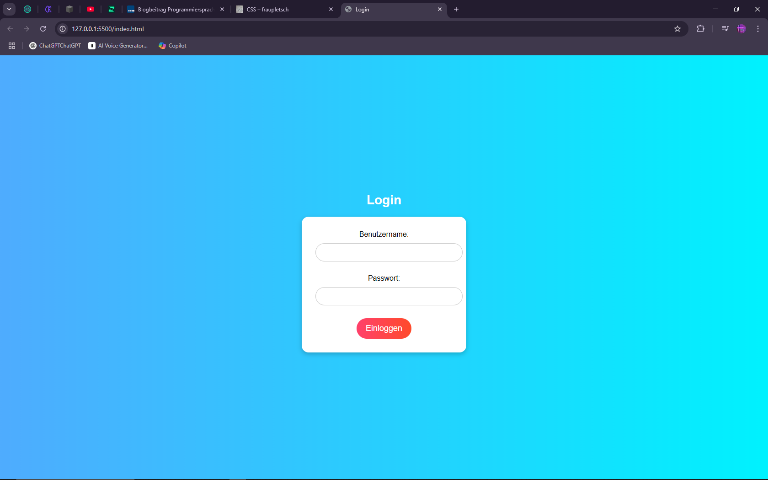
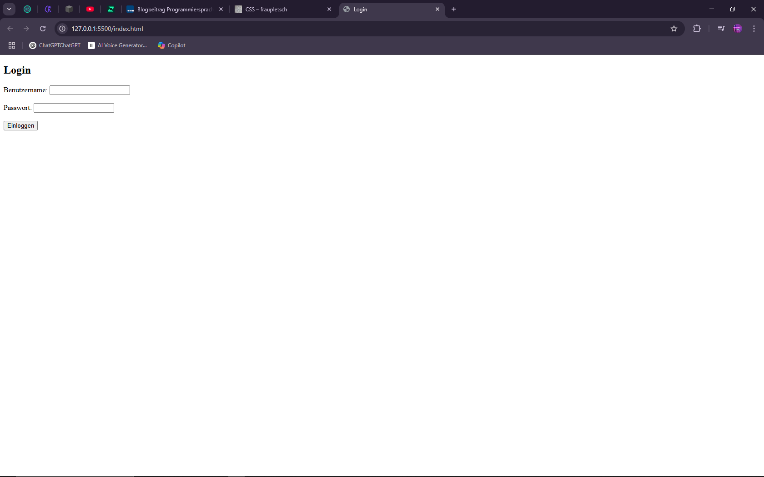
Beispiel
Hier sieht man den klaren Unterschied zwischen einer Website mit- und ohne CSS:


——————————————————————————————————————–
Falls ihr wissen wollt, wie CSS funktioniert und wie man es benutzt, ist hier ein 40 minütiger Crash-Kurs zu CSS.
Fazit
CSS ist eine unverzichtbare Sprache für moderne Webentwicklung. Sie ermöglicht es, Webseiten individuell zu gestalten und für ein schönes Design zu sorgen. Wer sich mit Webdesign beschäftigt, sollte sich daher mit CSS vertraut machen.