Informationen rund um C-Sharp
Logo

- Auf dem Logo von der Programiersprache ist immer ein C mit # abgebildet.
- Diese beiden Zeichen sind immer auf einem Sechseck in verschiedenen Farben abgebildet.
Was ist C-Sharp?

- C-Sharp wurde 2000 von Microsoft entwickelt
- C-Sharp ist eine häufige Entwicklungssprache von Spielen bpsw.: Pokémon Go
- kompatibel mit anderen Sprachen oder anderen Game engines wie „Unity“
- möglich auch mit komplexen Funktionen zu arbeiten


Wer benutzt C-sharp?
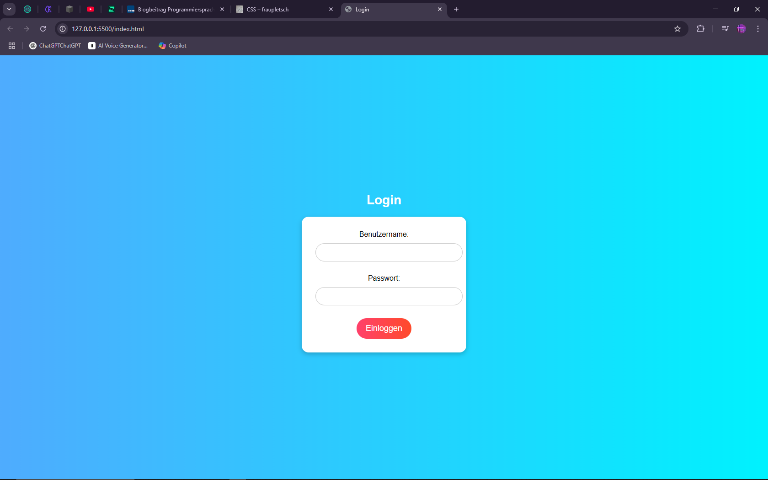
Mit der Windows Presentation Foundation (WPF) und Windows Forms können Entwickler:innen benutzerfreundliche und leistungsfähige Anwendungen erstellen.
Viele Unternehmen benutzen es beispielsweise auch zur Buchhaltung; da die Sprache sehr gut mit anderen Datenbanken funktioniert, ist dies eine sehr gute Anwendung.
Wofür wird C-Sharp verwendet?
- C# oder auch C-Sharp wird häufig für die Entwicklung von Desktop-Anwendungen unter Windows verwendet.
- Websiten
- Backends
- Windows Apps mit UWP (Universal Windows Platform) oder WPF
- Spiele (2D und 3D)
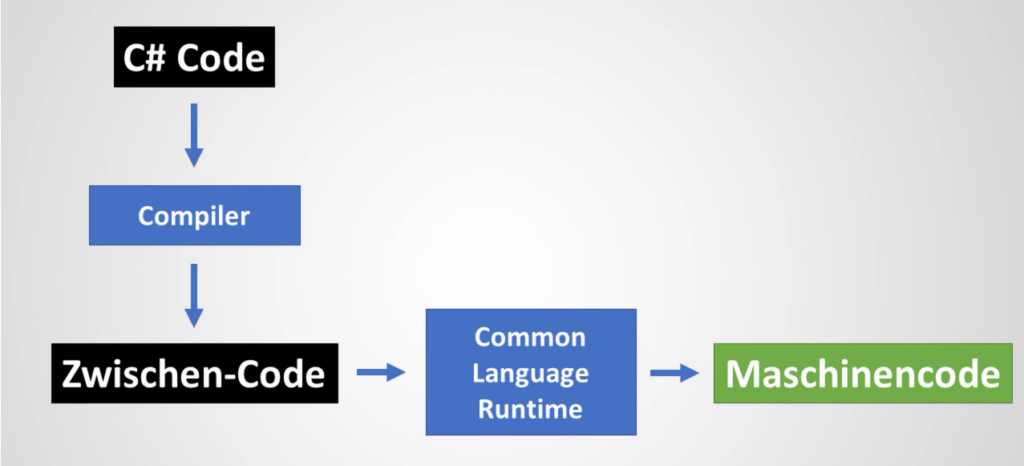
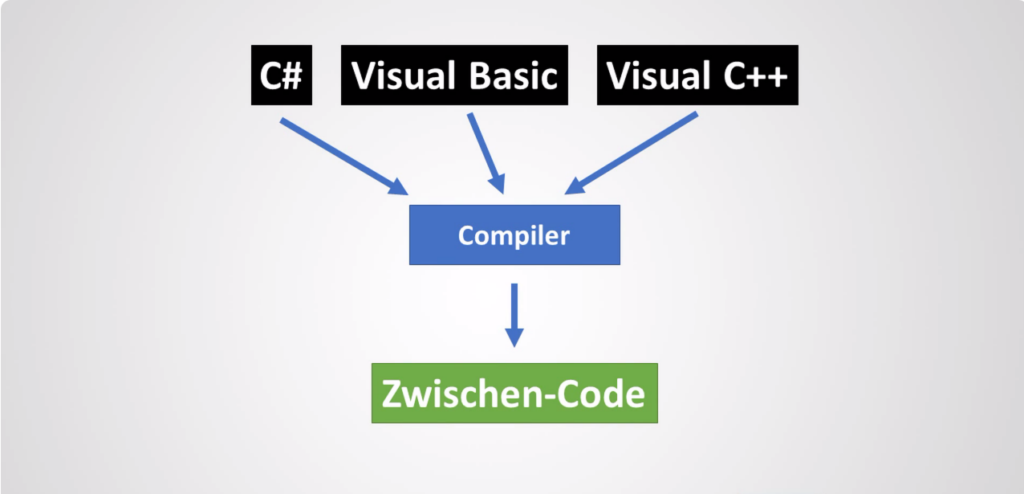
Wie funktioniert C-Sharp / Grundlagen
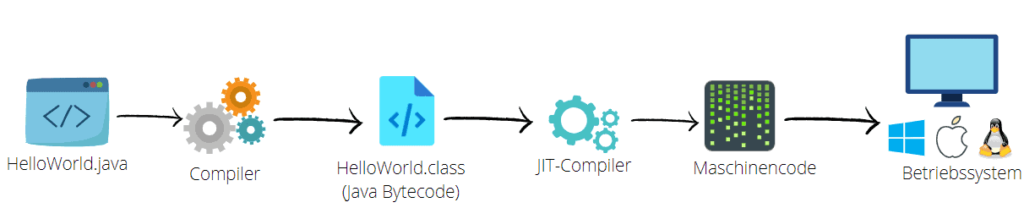
- Die Sprache wird kompiliert (umgewandelt)
- kompilierte Sprache aus anderen Sprachen (anderen Werken) werden zusammengesetzt
- deswegen können die Anwendungen von verschiedene Sprachen und Betriebssystemen verstanden und umgesetzt werden
Worterklärungen
WPF:
- Es ist eine Technik von Microsoft, mit welcher man moderne und ansprechende Benutzeroberflächen für Windows-Programme erstellen kann.
- Außerdem ermöglicht es dir das Design und die Logik getrennt zu halten, was die Entwicklung einfacher und deutlich übersichtlicher macht
UWP:
- Ebenfalls eine Technik von Microsoft
- Man kann mit ihr Apps und Programme entwickeln, die auf verschiedenen Geräten laufen und funktionieren.
- Beispiele dafür sind:
PC, Tablets, Smartphones und die Xbox - UWP hat den Vorteil, dass man nur eine App oder ein Programm programmieren muss.
Automatisches Anpassen an verschiedenen Bildschirmgrößen und Eingabemethoden.
Backends:
- Als Backend wird der Teil eines IT-Systems bezeichnet, der sich mit der Datenverarbeitung im Hintergrund beschäftigt. (Der Data Layer).
- Der Begriff dient der Unterteilung bei komplexeren Softwarestrukturen.
- Die Schreibweise wird vom Duden nicht genau vorgegeben.
Windows Forms
- dient zum einfachen Erstellen von Programmen bspw. mit grafischen Oberflächen
- ist weniger flexibel und modern
- wird immer noch für viele Geschäftsanwendungen genutzt, da es sehr zuverlässig ist